Создание динамической картинки со своим текстом и изображением с помощью PHP и использованием Imagick
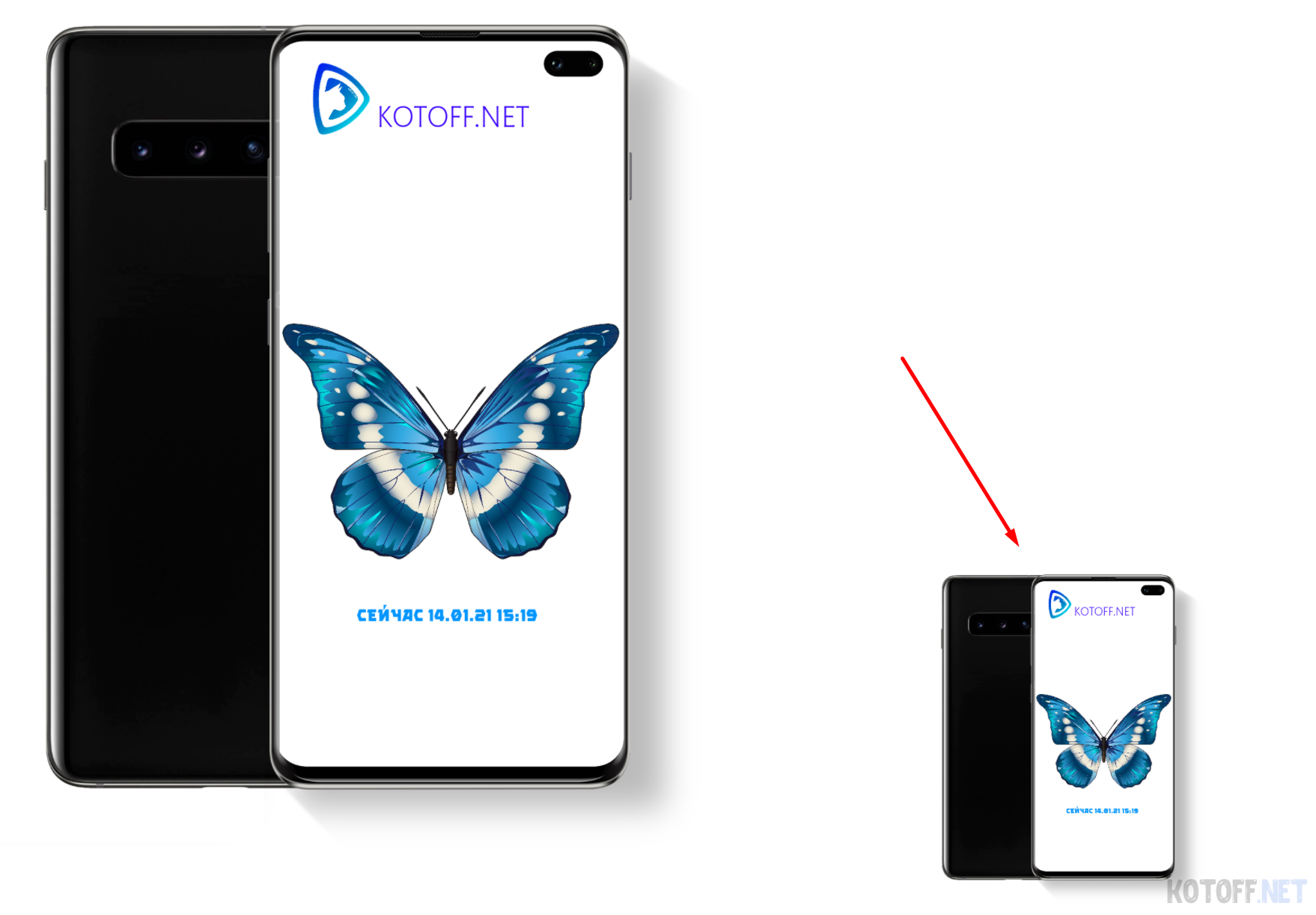
В данной статье я покажу и расскажу как быстро и просто добавлять свои вотемарки, текст и изображения на заранее заготовленную картинку. Тем самым Вы сможете создать свою картинки с изменяемым ее содержанием. Создаем свою картинку с помощью PHPДанную технологию мы используем в наших проектах уже не один год, это выглядит примерно вот так:

Весь текст и аватарка накладывается с помощью кода и класса Imagick, в нашем случае мы используем это в ботах при ответах, но это не ограничивается этим.
Я постараюсь максимально описать процесс понятным языком, потому что статья рассчитана для новичков и давайте начнем!
Создаем файл в формате php, в моем случае это будет test.php
В самое начало добавляем define, что бы работало как на Win так и на Unix системах
<?
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');Теперь подключаем классы Imagick и ImagicDraw и указываем с каким изображением будем работать, я взял за основу samsung s10+ исходники будут в архиве в конце статьи
<?php
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');
$image_bg = BASEPATH . 'test/s10plus.png'; // Наша основная картинка
$draw = new ImagickDraw(); // Для работы с текстом
$bg = new Imagick($image_bg); // работа с самой картинкойДавайте сразу наложим текст и выведем полученное изображение в браузере + сохраним готовое изображение на сервере
<?php
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');
$image_bg = BASEPATH . 's10plus.png'; // Наша основная картинка
$draw = new ImagickDraw(); // Для работы с текстом
$bg = new Imagick($image_bg); // работа с самой картинкой
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
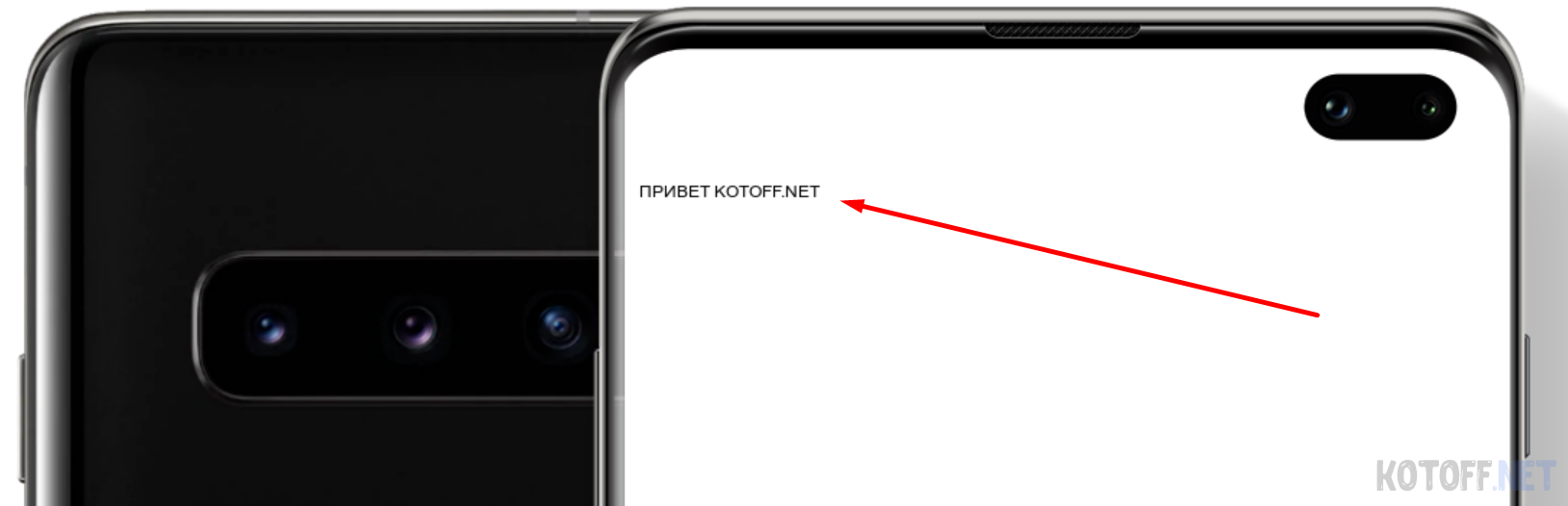
$bg->annotateImage($draw, 1100, 500, 0, 'Привет KOTOFF.NET');
$bg->writeImage(BASEPATH ."s10_test.png");
echo '<img src="/test/s10_test.png" alt="image" title="IMagick Generated Image" />';Что получилось? Достаточно открыть на файл test.php в браузере

Как видите все очень просто и понятно, давайте поменяем цвет текста и сделаем его больше, тут нам уже пригодиться ImagickDraw
<?php
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');
$image_bg = BASEPATH . 's10plus.png'; // Наша основная картинка
$draw = new ImagickDraw(); // Для работы с текстом
$bg = new Imagick($image_bg); // работа с самой картинкой
// Все изменения текста пишутся ПЕРЕД самим текстом, если другой текст должен быть другого цвета, дублируйте код с новыми параметрами перед другим текстом но ниже текущего
$draw->setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER - по центру) (ALIGN_RIGHT - Справа налево)
$draw->setFillColor("rgb(59 ,0, 255)"); // Цвет
$draw->setFontSize(50); // размер шрифта
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
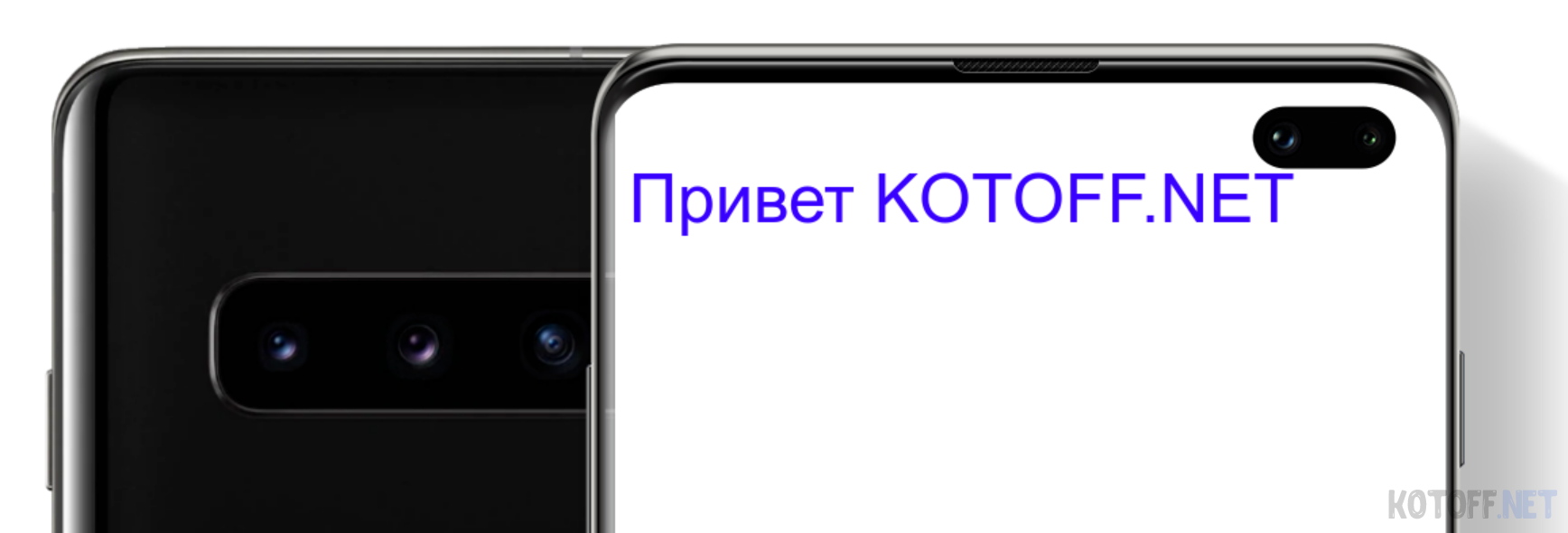
$bg->annotateImage($draw, 1100, 500, 0, 'Привет KOTOFF.NET');
$bg->writeImage(BASEPATH ."s10_test.png");
echo '<img src="/test/s10_test.png" alt="image" title="IMagick Generated Image" />';Получаем это:

Теперь текст видно великолепно, давайте еще я покажу как применять разные шрифты на любой вкус и накладывание картинки, а в конце я просто оформлю это что бы вы уже могли переписывать все под себя, это очень затягивает на самом деле!
Скачиваем какой ни будь шрифт и кидаем его туда же где лежат все наши файлы
<?php
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');
$image_bg = BASEPATH . 's10plus.png'; // Наша основная картинка
$draw = new ImagickDraw(); // Для работы с текстом
$bg = new Imagick($image_bg); // работа с самой картинкой
// Все изменения текста пишутся ПЕРЕД самим текстом, если другой текст должен быть другого цвета, дублируйте код с новыми параметрами перед другим текстом но ниже текущего
$draw->setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER - по центру) (ALIGN_RIGHT - Справа налево)
$draw->setFillColor("rgb(59 ,0, 255)"); // Цвет
$draw->setFontSize(50); // размер шрифта
$draw->setFont(BASEPATH . "Malik-Light-trial.ttf");
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
$bg->annotateImage($draw, 1100, 500, 0, 'Привет KOTOFF.NET');
// === Новый текст с новым стилем, цветом и размером
$draw->setFillColor("rgb(0,148, 255)"); // Цвет
$draw->setFontSize(30); // размер шрифта
$draw->setFont(BASEPATH . "clickuper.ttf");
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
$date = date('d.m.y H:i', time());
$bg->annotateImage($draw, 1100, 700, 0, 'Сейчас '.$date);
$logo = new Imagick(BASEPATH . 'logo.jpg');
$logo->adaptiveResizeImage(200, 200, 100); // Уменьшает
// Или используйте функцию для округления и уменьшения ниже
//RoundingOff($logo, 100, 100); // функция для уменьшения и округления накладываемых изображений
$bg->compositeImage($logo, Imagick::ALIGN_CENTER, 1100, 800);
$bg->writeImage(BASEPATH ."s10_test.png"); // Сохраняем картинку и дальше делаем с ней что угодно
echo '<img src="/test/s10_test.png" alt="image" title="IMagick Generated Image" />';
// Функции для работы с изображением
function RoundingOff($_imagick, $width, $height)
{
$_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает
$_imagick->setImageFormat('png'); // Присвоение формата
$_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет
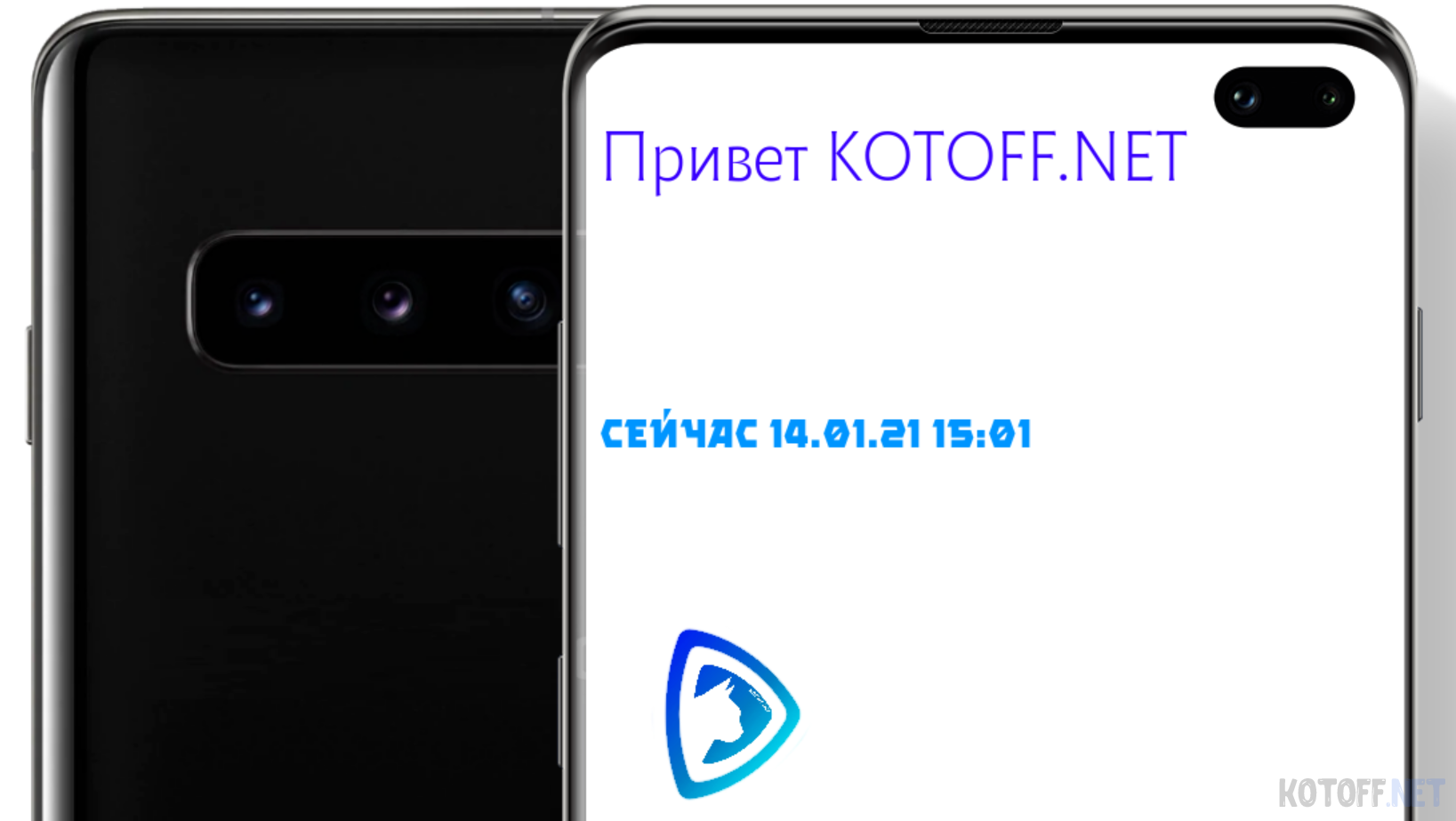
}Максимально все прокомментировал, но если возникнут вопросы, пишите в комментарии. В данном коде можно использовать функцию RoundingOff что бы округлять и уменьшать накладываемые изображения, так же для другого текста я использовал другие параметры и вот что получилось:

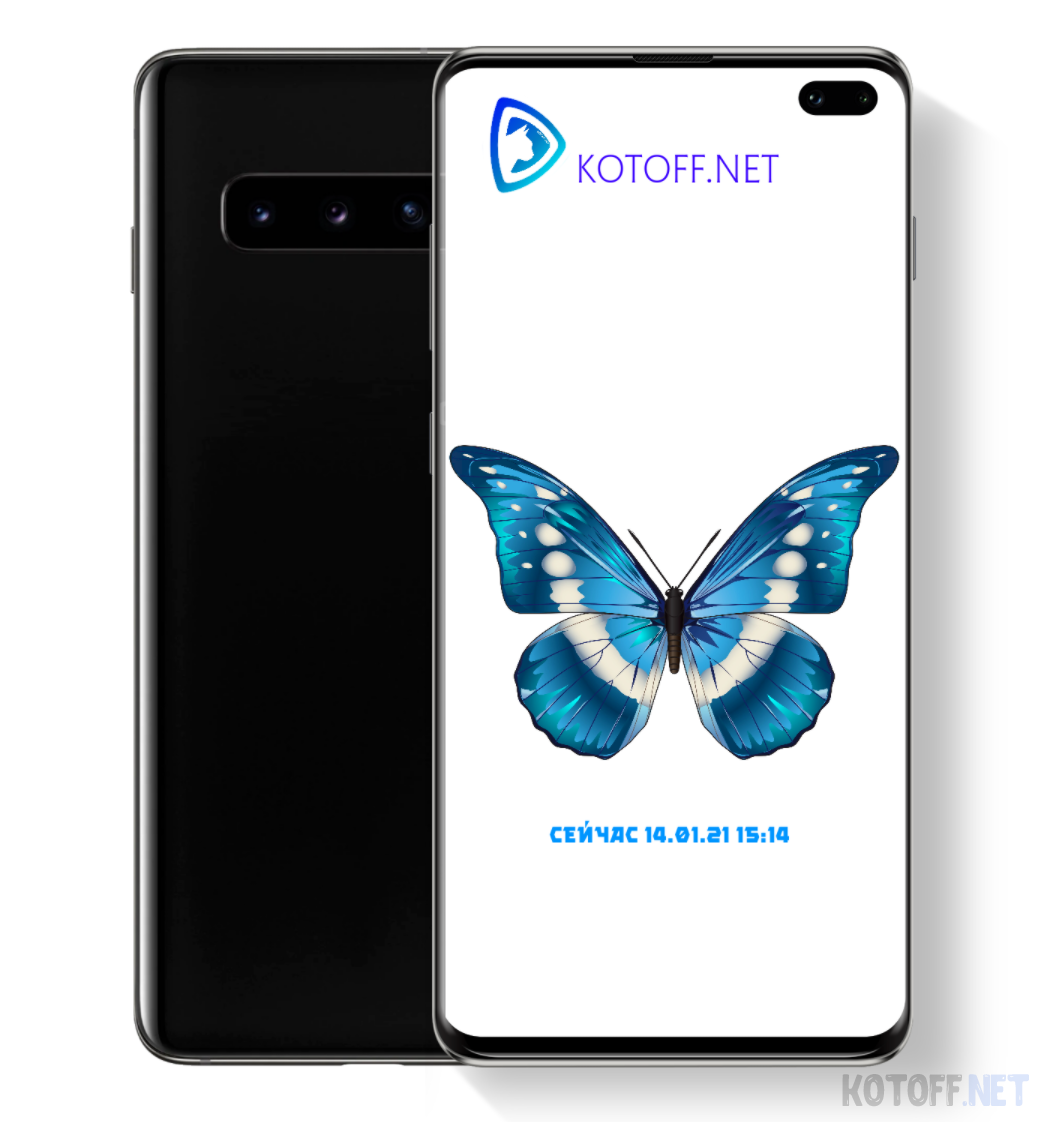
В целом для генерации картинок на PHP этого уже достаточно что бы делать красивое и уникальное оформление, дальне все зависит от вашего креативного подхода и будущего применения. Вот что можно сделать например:
<?php
define('BASEPATH', str_replace('\\', '/', dirname(__FILE__)) . '/');
$image_bg = BASEPATH . 's10plus.png'; // Наша основная картинка
$draw = new ImagickDraw(); // Для работы с текстом
$bg = new Imagick($image_bg); // работа с самой картинкой
$logo = new Imagick(BASEPATH . 'logo.jpg');
$logo->adaptiveResizeImage(200, 200, 100); // Уменьшает
// Или используйте функцию для округления и уменьшения ниже
//RoundingOff($logo, 100, 100); // функция для уменьшения и округления накладываемых изображений
$bg->compositeImage($logo, Imagick::ALIGN_CENTER, 1100, 400);
$logo_2 = new Imagick(BASEPATH . 'b.jpg');
$logo_2->adaptiveResizeImage(600, 600, 100); // Уменьшает
$bg->compositeImage($logo_2, Imagick::ALIGN_CENTER, 1095, 900);
// Все изменения текста пишутся ПЕРЕД самим текстом, если другой текст должен быть другого цвета, дублируйте код с новыми параметрами перед другим текстом но ниже текущего
$draw->setTextAlignment(Imagick::ALIGN_LEFT); // Выравниваем текст слева (ALIGN_CENTER - по центру) (ALIGN_RIGHT - Справа налево)
$draw->setFillColor("rgb(59 ,0, 255)"); // Цвет
$draw->setFontSize(50); // размер шрифта
$draw->setFont(BASEPATH . "Malik-Light-trial.ttf");
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
$bg->annotateImage($draw, 1250, 550, 0, ' KOTOFF.NET');
// === Новый текст с новым стилем, цветом и размером
$draw->setFillColor("rgb(0 ,148, 255)"); // Цвет
$draw->setFontSize(30); // размер шрифта
$draw->setFont(BASEPATH . "clickuper.ttf");
// 1 это x - Слева на право / 2 это y - Сверху вниз / Сам текст
$date = date('d.m.y H:i', time());
$draw->setTextAlignment(Imagick::ALIGN_CENTER);
$bg->annotateImage($draw, 1390, 1430, 0, 'Сейчас '.$date);
$bg->writeImage(BASEPATH ."s10_test.png"); // Сохраняем картинку и дальше делаем с ней что угодно
echo '<img src="/test/s10_test.png" alt="image" title="IMagick Generated Image" />';
// Функции для работы с изображением
function RoundingOff($_imagick, $width, $height)
{
$_imagick->adaptiveResizeImage($width, $height, 100); // Уменьшает
$_imagick->setImageFormat('png'); // Присвоение формата
$_imagick->roundCornersImage(90, 90, 0, 0, 0 ); // округляет
}Получаем готовое изображение

Кроме этого картинку можно немного сжимать что бы они меньше занимала места
$bg->writeImage(BASEPATH ."s10_test.png"); // Сохраняем картинку и дальше делаем с ней что угодно
$bg->adaptiveResizeImage(800, 0); // Сжимаем до 800пх
$bg->writeImage(BASEPATH ."s10_test_r.png"); // Сохраним сжатую копиюДля наглядности наше сжатое изображение выглядит теперь так:

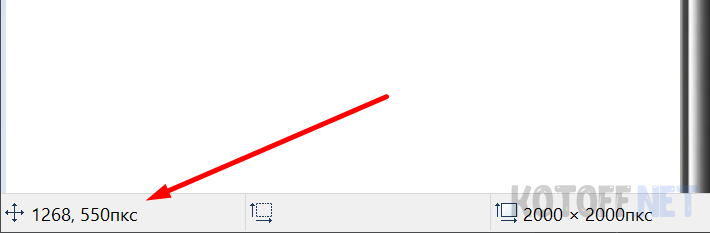
Что бы проще было понимать какие именно координаты нужно указывать, используйте любой редактор, в моем случае это PAINT достаточно навести на место куда нужно разместить текст и указать это потом в коде

Значения могут быть не точными, но очень близки к реальным. Архив с файлами и кодом можно скачать ниже. Оцените статью лайком, так мы понимаем что эта тема интересна и будем дальше писать об этом 😉
Теперь вы знаете как с помощью PHP создать изображение!
Заказывай!
Разработка ботов на заказ, любой сложности, обращаться:
VK KOTOFF.net - Сообщество, в личные сообщения или по контактам указанным там
mail: [email protected]
mail: [email protected]
Рекламный блок
Комментарии
Система комментариев на PHP
<Script>Alert("hello");</Script>
Генерация всевозможных комбинаций из набора символов — комбинаторика в Python (itertools)
Qwertyuiopasdfghjklzxcvbnm 1234567890
Система комментариев на PHP
Полезная статья
Создание простого Telegram-бота с клавиатурой и inline-кнопками [Часть 2]
Класс, хорошая тема
Динамическая обложка для группы ВК, последний подписчик, топ комментатор и прочее
Как отключить вывод результата cron в папку modules/cron в Open Server? Крон запускает несколько

Все комментарии..
Полный список последних комментариев
Лучшие новости
Loading...
Нашли ошибку?
Вы можете сообщить об этом администрации.
Выделив текст нажмите CTRL+Enter