Авторизация на сайте через ВК с занесением пользователя в базу данных (PHP)
 В предыдущей статье мы уже делали авторизацию на сайте через ВК, однако тогда мы не сохраняли пользователей и информацию о них. Сегодня же мы продолжим эту тему, занесём пользователей в базу данных, выведем информацию о юзере на нескольких страницах сайта и рассмотрим вариант с использованием библиотеки SimpleVK.
В предыдущей статье мы уже делали авторизацию на сайте через ВК, однако тогда мы не сохраняли пользователей и информацию о них. Сегодня же мы продолжим эту тему, занесём пользователей в базу данных, выведем информацию о юзере на нескольких страницах сайта и рассмотрим вариант с использованием библиотеки SimpleVK.
Шаг 1: Подключение приложения
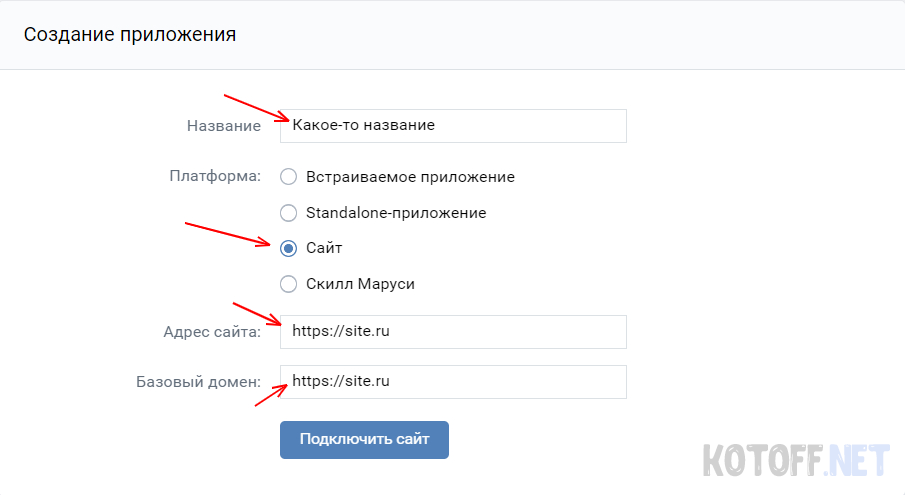
На сайте ВК необходимо создать новое приложение (https://vk.com/apps?act=manage), придумать любое название, поставить чекбокс на "сайт" и указать ссылку на свой сайт:

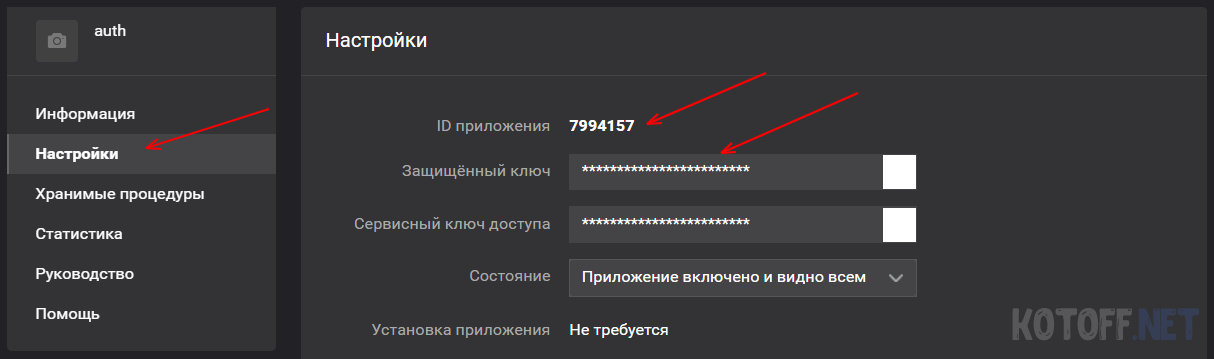
Далее во вкладке "Настройки" нужно найти и куда-нибудь себе скопировать ID приложения и защищённый ключ:

Шаг 2: База данных
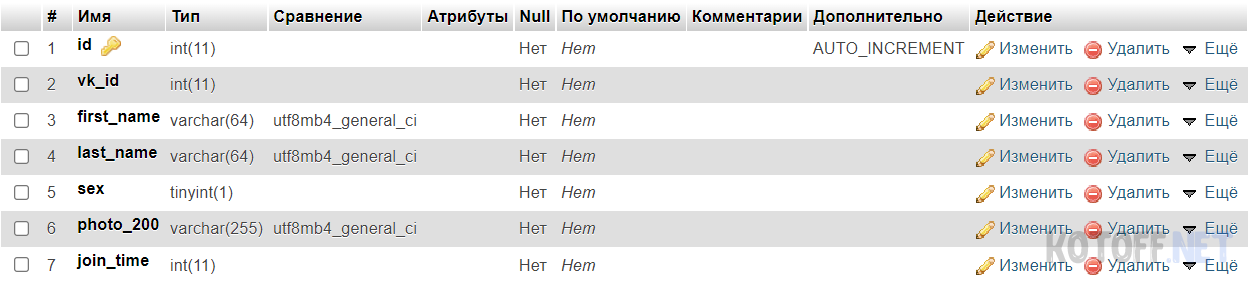
Поскольку всех пользователей мы будем сохранять в БД, я создам одну таблицу и назову её "users". Для теста сделаю 7 полей:
id - идентификатор пользователя (число)
vk_id - ID страницы пользователя в ВК (число)
first_name - имя (строка)
last_name - фамилия (строка)
sex - пол (чисто)
photo_200 - ссылка на аватарку (строка)
join_time - дата регистрации юзера на нашем сайте (число)

Шаг 3: Написание кода
Архив с кодом, как и всегда, будет прикреплён к статье. Ну, а я для начала создаю необходимые для дальнейшей работы файлы:
init.php (конфигурационный файл)
index.php (главная страница)
profile.php (профиль пользователя)
папка logout, внутри файл index.php (для выхода из аккаунта)
Также в папку с сайтом закидываю две библиотеки (для работы с БД и для работы с VK API), и в итоге получается как-то так:

Далее открываем файл init.php, начинаем кодить. Сразу же подключаем библиотеки и делаем старт сессии, дабы в дальнейшем использовать суперглобальный массив $_SESSION. Чуть ниже создаём несколько констант для работы с БД, а также массив с инфой о нашем приложении (которое мы создали на 1 шаге):
<?php
/* Подключение библиотек */
require_once 'simplevk-master/autoload.php';
require_once 'vendor/autoload.php';
session_start(); // старт сессии
/* Константы для работы с БД */
const SERVER = 'localhost';
const USERNAME = 'Имя пользователя';
const PASSWORD = 'Пароль';
const DATABASE_NAME = 'Имя БД';
const CHARSET = 'utf8mb4';
/* Массив с данными о нашем приложении в ВК */
const SETTINGS = array (
'client_id' => '*******', // ID приложения
'client_secret' => '********************', // Защищённый ключ
'redirect_uri' => '****************' // Страница, на которую нас перебросит после авторизации
);Используя ранее созданные константы нужно:
а) подключиться к базе данных, используя статический метод create() класса Mysql;
б) создать экземпляр класса SiteAuth, чтобы записать массив SETTINGS в одноимённое свойство этого класса.
$db = \Krugozor\Database\Mysql::create( SERVER, USERNAME, PASSWORD )->setDatabaseName( DATABASE_NAME )->setCharset( CHARSET ); // Подключение к БД
$auth = new \DigitalStar\vk_api\SiteAuth( SETTINGS ); // Создаём экземпляр класса SiteAuthДалее будет срабатывать проверка на авторизацию пользователя. Если результат положителен - значит нужно вытащить из БД данные юзера:
if ( $_SESSION['user_id'] ) // Проверяем, есть в массиве $_SESSION айди юзера
{
$row = $db->query( "SELECT * FROM users WHERE `vk_id` = ?i LIMIT 1", $_SESSION['user_id'] )->fetchAssoc(); // Вытаскиваем из БД инфу о юзере
$login = $row['first_name'] . ' ' . $row['last_name']; // Конкотенируем имя и фамилию пользователя для удобства, записываем результат в переменную $login
}
else
{
$login = ''; // Если пользователь не авторизован, то логин будет равен пустой строке
}На этом написание кода в файле init.php окончено.
Переходим к оформлению файла index.php (главной страницы сайта). Надолго застревать тут не будем, ведь в этом файле будет в основном html-разметка и пара стилей для красоты:
<?php require 'init.php' // Подключение файла init.php ?>
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Главная</title>
<style>
body {display: flex;flex-direction: column;justify-content: space-between;height: 900px;margin: 0}
header {display: flex;justify-content: space-around;align-items: center;background-color: #f0f3ff}
footer {background-color: #f0f3ff;text-align: center}
.site-name {font-size: 36px;font-weight: 700;}
.login-btn {display: block;cursor: pointer;width: 200px;height: 60px;line-height: 60px;border: none;border-radius: 30px;background-color: #73cf96;text-align: center;color: #fff}
</style>
</head>
<body>
<header>
<h2 class="site-name"><a href="/">Название сайта</a></h2>
<?php if ( $_SESSION['user_id'] ): // Проверка на авторизацию ?>
<a href="profile.php" class="login-btn"><?= $login // Распечатываем логин, если юзер авторизован ?></a>
<?php else: ?>
<a href="<?= $auth->get_link() // Распечатываем ссылку на авторизацию, есди юзер не авторизован ?>" class="login-btn">Авторизация</a>
<?php endif ?>
</header>
<main></main>
<footer>
<span>Футер</span>
</footer>
</body>
</html>
Закончили.
Следующий на очереди файл profile.php (пользовательский профиль). HTML-разметка здесь будет такой же, как и на главной, однако в самом верху тут нужно добавить кое-какой php-код.
Начинаю с подключения init.php и проверки на авторизацию:
<?php
require 'init.php';
if ( !$_SESSION['user_id'] ) // Проверка на авторизацию
{
// Тут будем писать код
}
?>Если пользователь не авторизован, то, соответственно, необходимо его авторизовать. Ранее мы создали экземпляр класса SiteAuth в переменной $auth, поэтому теперь можем использовать метод auth() для начала процесса авторизации юзера:
<?php
require 'init.php';
if ( !$_SESSION['user_id'] ) // Проверка на авторизацию
{
$auth->auth();
}
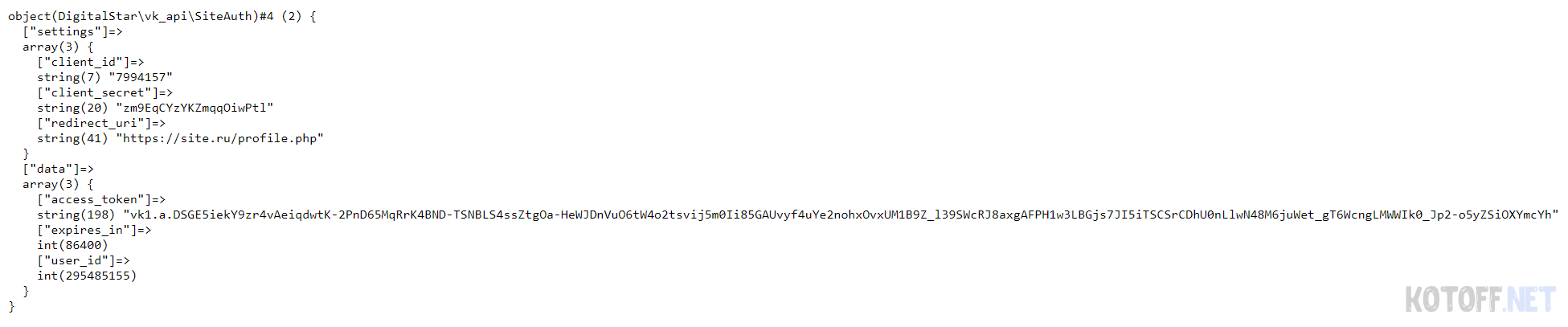
?>Теперь, если посмотреть, что находится в переменной $auth, то увидим следующее:

Внутри этой непонятной штуки можно наблюдать так называемый Access Token, без наличия которого получить какую бы то ни было информацию о человеке из ВК (имя, фамилию, аватарку и т.д.) не получится. Но у нас он теперь есть, поэтому подтянуть данные с ВК не составит труда. Кстати, токен можно сохранить в БД, чтобы его можно было юзать в будущем. Но я сейчас это делать не буду, потому как токен использую всего единожды:
<?php
require 'init.php'; // Подключение init.php
if ( !$_SESSION['user_id'] ) // Проверка на авторизацию
{
$auth->auth(); // Запуск процесса авторизации
$vk = \DigitalStar\vk_api\vk_api::create( $auth->data['access_token'], '5.131' ); // Авторизируемся через токен пользователя. Вторым параметром метода create указывается вермия VK API
$user_info = $vk->userInfo( $auth->data['user_id'], $scope = [ 'fields' => 'id, first_name, last_name, sex, photo_200' ] ); // Вытягиваем с ВК нужную нам инфу
$_SESSION['user_id'] = $user_info['id']; // Записываем в массив $_SESSION айдишник юзера
}
?>Теперь надо бы выяснить, зарегистрирован ли пользователь на нашем сайте. Если да, то заново регать его не нужно, достаточно просто дать ему возможность захода в аккаунт:
<?php
require 'init.php'; // Подключение init.php
if ( !$_SESSION['user_id'] ) // Проверка на авторизацию
{
$auth->auth(); // Запуск процесса авторизации
$vk = \DigitalStar\vk_api\vk_api::create( $auth->data['access_token'], '5.131' ); // Авторизируемся через токен пользователя. Вторым параметром метода create указывается вермия VK API
$user_info = $vk->userInfo( $auth->data['user_id'], $scope = [ 'fields' => 'id, first_name, last_name, sex, photo_200' ] ); // Вытягиваем с ВК нужную нам инфу
$_SESSION['user_id'] = $user_info['id']; // Записываем в массив $_SESSION айдишник юзера
$result = $db->query( "SELECT * FROM `users` WHERE `vk_id` = ?i", $user_info['id'] )->fetchAssoc(); // Поиск в БД по vk_id
if ( isset( $result['id'] ) and $result['id'] ) // Если пользователь есть в базе, то обновляем его данные
$db->query( "UPDATE `users` SET `first_name` = '?s', `last_name` = '?s', `sex` = ?i, `photo_200` = '?s' WHERE `vk_id` = ?i", $user_info['first_name'], $user_info['last_name'], $user_info['sex'], $user_info['photo_200'], $user_info['id'] );
else // Если в базе пользователя не оказалось, то добавляем его
$db->query( "INSERT INTO `users` SET `vk_id` = ?i, `first_name` = '?s', `last_name` = '?s', `sex` = ?i, `photo_200` = '?s', `join_time` = ?i", $user_info['id'], $user_info['first_name'], $user_info['last_name'], $user_info['sex'], $user_info['photo_200'], time() );
}
?>Ниже добавляем HTML-код (по сути такой же, как и на главной):
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Профиль</title>
<style>
body {display: flex;flex-direction: column;justify-content: space-between;height: 900px;margin: 0}
header {display: flex;justify-content: space-around;align-items: center;background-color: #f0f3ff}
footer {background-color: #f0f3ff;text-align: center}
.site-name {font-size: 36px;font-weight: 700;}
.login-btn {display: block;cursor: pointer;width: 200px;height: 60px;line-height: 60px;border: none;border-radius: 30px;background-color: #73cf96;text-align: center;color: #fff}
main > p > span {font-weight: 500}
</style>
</head>
<body>
<?php require 'init.php' ?>
<header>
<h2 class="site-name"><a href="/">Название сайта</a></h2>
<?php if ( $_SESSION['user_id'] ): // Проверка на авторизацию ?>
<a href="profile.php" class="login-btn"><?= $login // Распечатка логина ?></a>
<?php else: ?>
<?= '<html><head><script language="jаvascript">top.location.href="' . $auth->get_link() . '";</script></head></html>' // Ссылка на регу ?>
<?php endif ?>
</header>
<main>
<!-- Тут выведем данные пользователя -->
</main>
<footer>
<span>Футер</span>
</footer>
</body>
</html>
Внутри тега <main> распечатаю все имеющиеся данные о пользователе:
<main>
<?php if ( $_SESSION['user_id'] ): // Проверка на авторизацию ?>
<p><img src="<?= $row['photo_200'] // Аватарка ?>" alt=":("></p>
<p>Имя и фамилия: <span><?= $login // Имя и фамилия (логин) ?></span></p>
<p>Пол: <span><?php if ( $row['sex'] == 1 /* Пол 1 -Ж */ ) print 'Женщина'; elseif ( $row['sex'] == 2 /* Пол 2 - М*/ ) print 'Мужчина'; else /* Пол 0 - неизв. */ print 'Не указан' ?></span></p>
<p>Дата регистрации на сайте: <span><?= date( 'd.m.Y', $row['join_time'] ) ?></span></p>
<a href="/logout">Выйти</a>
<?php else: ?>
<p>Вы не авторизованы</p>
<?php endif ?>
</main>Смотрим, что получилось:


Как видите - всё работает. И это хорошо :)
Последнее, что мы сделаем - так это разлогинивание. То бишь выход с акка.
Для этого понадобится файл index.php, который в начале мы создали в папке logout:

Открываем его, пишем следующий код:
<?php
session_start(); // Старт сессии
$_SESSION['user_id'] = 0; // Удаляем из массива $_SESSION айди пользователя
print "<html><head><script language=\"jаvascript\">top.location.href=\"/\";</script></head></html>"; // Переключаем человека на главную страницу сайта
Всё! Ссылка на архив с файлами тестового сайта и дампом БД ниже:
mail: [email protected]
Комментарии

Лучшие новости
Нашли ошибку?
Вы можете сообщить об этом администрации.
Выделив текст нажмите CTRL+Enter